本シリーズでは、簡単なJekyllテーマを作成していきます。よろしくお願いします。
Jekyllのテーマを自作する 基本編
Jekyllのテーマを自作する 基本編 – はじめに
Jekyllのテーマを自作する 基本編 – 第1回 – 初期データを作成する
Jekyllのテーマを自作する 基本編 – 第2回 – 設定ファイルを作成する
Jekyllのテーマを自作する 基本編 – 第3回 – 基本レイアウトを作成する
Jekyllのテーマを自作する 基本編 – 第4回 – Sass(CSS)でスタイルを作成する
Jekyllのテーマを自作する 基本編 – 第5回 – titleタグとmeta descriptionを作成する
Jekyllのテーマを自作する 基本編 – 第6回 – トップページに記事一覧を作成する
Jekyllのテーマを自作する 基本編 – 第7回 – ページネーションを作成する
Jekyllのテーマを自作する 基本編 – 第8回 – 記事のフィード(feed.xml)を作成する
Jekyllのテーマを自作する 基本編 – 第9回(終) – まとめ
こんなサイトを作ります
今回は、ごくシンプルな、以下のようなサイトを作成します。
- トップページにブログの一覧を表示する
- ブログ一覧はページネーションあり
- 固定ページ、投稿ページの機能がある
- 投稿ページに前後の記事へのリンクを表示する
- フッターにGithub, Twitterへのリンクアイコンを作成する
- 投稿のフィード(feed.xml)を出力する
当シリーズでは言及しないこと
今回は簡単なテーマ作成を目的としているので、下記には言及しません。あしからず。
- 投稿記事のカテゴリーやタグ関連
- include関連
- Gemfile関連
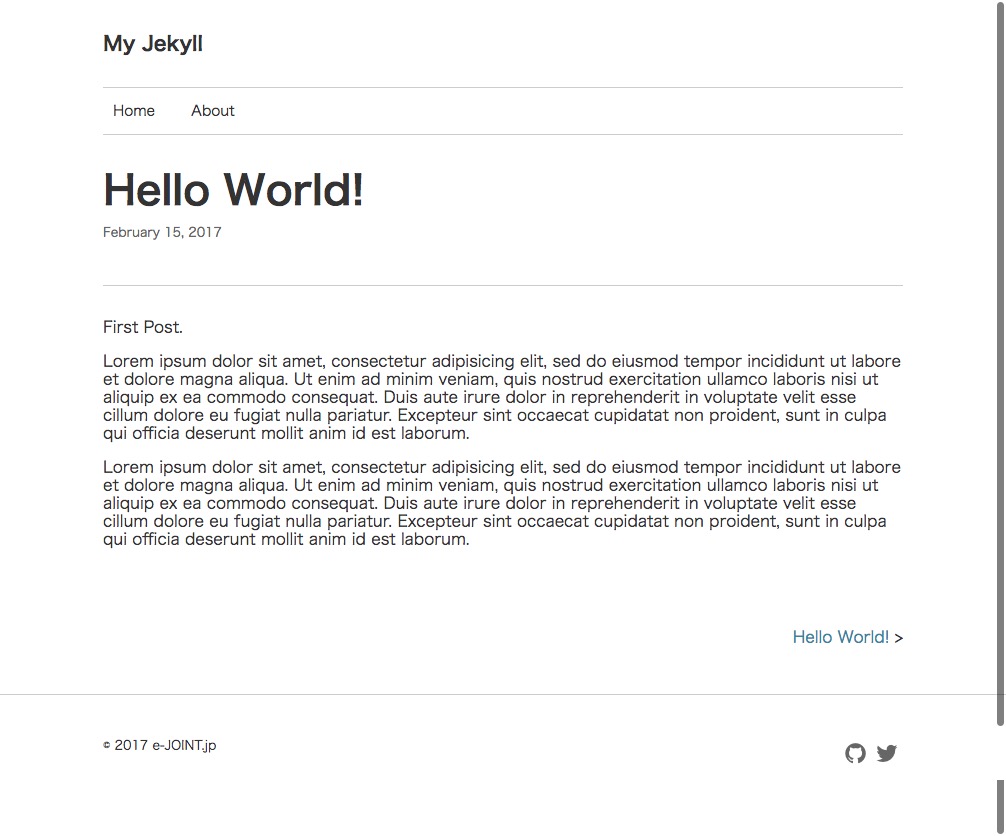
完成イメージ
トップページ

固定ページ

投稿ページ

基礎知識編もご覧ください
まずは基礎知識編も併せてご覧ください。
