今回は、お待ちかねの記事一覧の作成です。ページネーションの作成については次回に紹介します。
Jekyllのテーマを自作する 基本編
Jekyllのテーマを自作する 基本編 – はじめに
Jekyllのテーマを自作する 基本編 – 第1回 – 初期データを作成する
Jekyllのテーマを自作する 基本編 – 第2回 – 設定ファイルを作成する
Jekyllのテーマを自作する 基本編 – 第3回 – 基本レイアウトを作成する
Jekyllのテーマを自作する 基本編 – 第4回 – Sass(CSS)でスタイルを作成する
Jekyllのテーマを自作する 基本編 – 第5回 – titleタグとmeta descriptionを作成する
Jekyllのテーマを自作する 基本編 – 第6回 – トップページに記事一覧を作成する
Jekyllのテーマを自作する 基本編 – 第7回 – ページネーションを作成する
Jekyllのテーマを自作する 基本編 – 第8回 – 記事のフィード(feed.xml)を作成する
Jekyllのテーマを自作する 基本編 – 第9回(終) – まとめ
適当にサンプル投稿を10記事くらい作成する
表示確認のため、サンプル投稿をあらかじめ作成しておきましょう。
$ touch 2017-02-22-sample.md 2017-02-21-sample.md 以下続く全ての記事一覧を取得する
トップページのファイル「index.html」を開きます。
---
layout: default
---
<div class="contents front-page">
<div class="container">
トップページのコンテンツです。記事一覧が入ります。
</div><!--container-->
</div><!--contents-->これを以下のように変更します。for文を使ったループです。
---
layout: default
---
<div class="contents front-page">
<div class="container">
{% for post in site.posts %}
<article class="archive">
<h2 class="archive__title"><a href="{{ post.url | relative_url }}">{{ post.title }}</a></h2>
<p class="archive__date"><time>{{ post.date | date: '%B %d, %Y' }}</time></p>
<div class="archive__excerpt">{{ post.excerpt }}</div>
</article>
{% endfor %}
</div><!--container-->
</div><!--contents-->{{ site.posts }} で記事一覧を取得できます。for文を使って1記事ずつのデータを取り出してループしていきます。
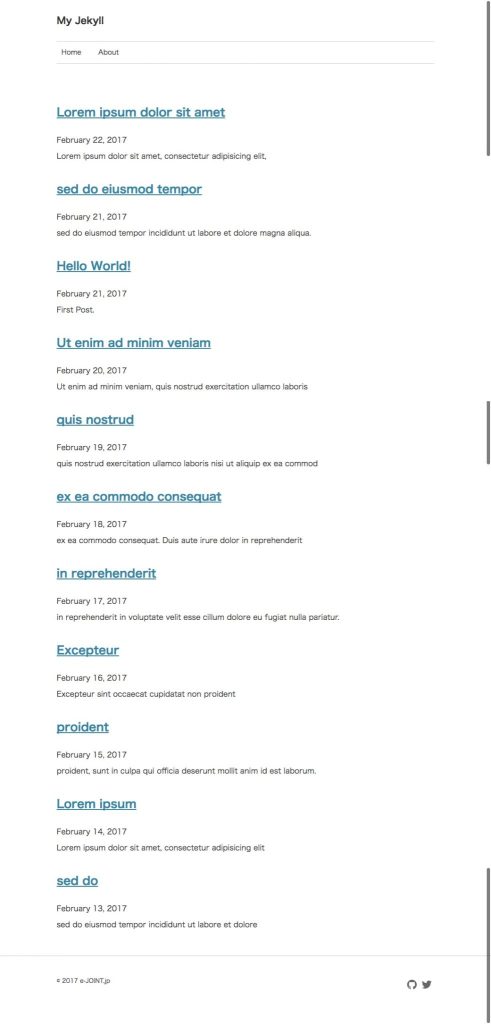
$ jekyll serveしてプレビューしてみましょう。

記事一覧の表示数を指定する
上記の方法では全ての記事を取得しますが、表示数を指定する場合は、以下のように書きます。
{% for post in site.posts limit:5 %} スタイルを書く
後は前回までに作成したスタイルシートに追記します。
.archive{
@include pad();
border-bottom: $border;
&__title{
margin: 0;
a{
color: $font-color;
text-decoration: none;
}
}
&__date{
@extend %meta;
}
&__excerpt{
font-size: 14px;
color: #666;
margin-top: 1em;
}
}以上、投稿記事の一覧作成でした。次回はページネーションを作成します。
