今回は、デフォルトテーマ以外のJekyllテーマを適用してサイトを作成する方法を紹介します。
Jekyllを使った静的なWebサイト制作 基礎知識編 目次
Jekyllを使った静的なWebサイト制作 基礎知識編 – はじめに
Jekyllを使った静的なWebサイト制作 基礎知識編 – 第1回 – 「Jekyll」とは?
Jekyllを使った静的なWebサイト制作 基礎知識編 – 第2回 – デフォルトテーマで基本的な使い方を理解する
Jekyllを使った静的なWebサイト制作 基礎知識編 – 第3回(終)- テーマを適用、変更する
テーマを探す
ネット上に様々なJekyllテーマが公開されていますので、良さそうなものを探します。
「Jekyll テーマ」「Jekyll theme」などで検索すればたくさん出てきますが、以下のページなどに公開されています。(中には有償のものもあります。)
- Jekyll Themes
- Jekyll Themes and Templates – Jekyll Tips
- Jekyll Themes & Templates
- Themes · jekyll/jekyll Wiki
- BlackrockDigital/startbootstrap: A library of free and open source Bootstrap themes and templates
適当なワークスペースを用意する
ご自分の開発環境に合わせてワークスペースを用意します。
今回は ~./workspace/ をワークスペースとして説明します。
$ cd ~
$ mkdir workspace
$ cd workspace テーマをダウンロードして適用する
今回は「jekyll-simple」というテーマを適用してみます。
テーマを適用するには、ZIPファイルをダウンロードするか、git cloneします。
今回適用する「jekyll-simple」の場合は以下のようにします。
ZIPをダウンロードする場合
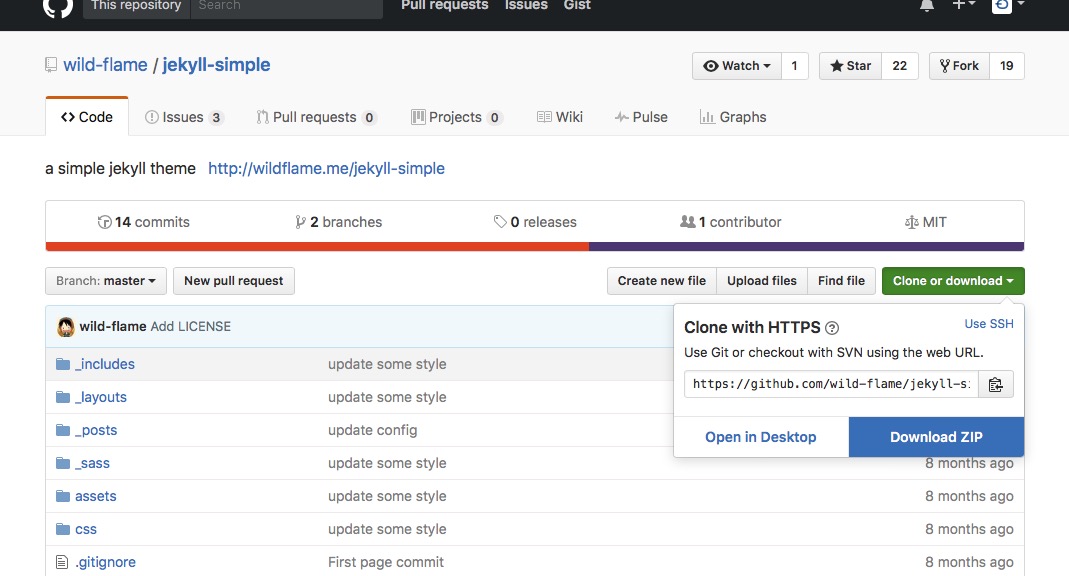
上記のGithubページより「Clone or download」-> 「Download ZIP」でファイルをダウンロードします。

ZIPを解凍し、中のファイル群をworkspaceフォルダにコピーします。下記のGit cloneの場合と帳尻を合わせるために、workspaceフォルダ直下に「jekyll-sample」フォルダを作成して、その中にREADME.mdなど全てのファイルをコピーしてください。
Git cloneする場合
上記Githubページ「Clone or download」に表示されているURLを使って開発用のフォルダにクローンします。
git clone https://github.com/wild-flame/jekyll-simple.git設置が完了したら、「jekyll-sample」フォルダに移動します。
cd jekyll-sampleとりあえず組み込み開発用サーバを起動してサイトをプレビューしてみる
以下のコマンドで、組み込み開発用サーバを起動します。
jekyll serve「http://127.0.0.1:4000/」にアクセスするとサイトのプレビューが表示されます。
「ERROR `/’ not found.」などと表示されるかもしれません
見出しのようなエラーが表示されてプレビューが表示できないかもしれません。以下の設定で出てくる「baseurl」の値が原因となります。とりあえず、以下のコマンドでプレビューを表示できます。
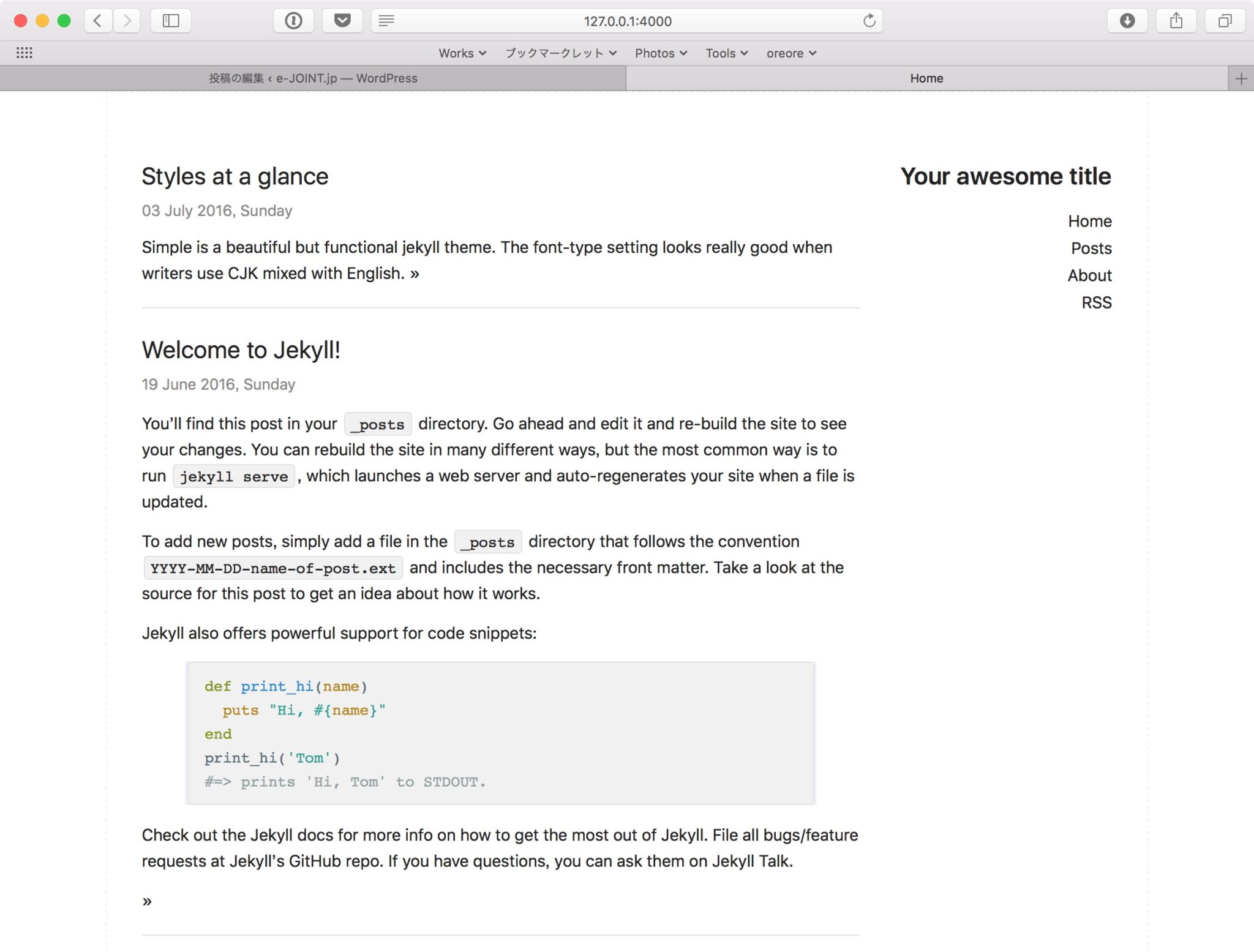
jekyll serve --baseurl ''こんな感じでテーマが適用されたサイトがプレビューできます。

_config.ymlで設定をする
テキストエディタにて、「_config.yml」の内容を編集します。なお、設定の内容は各テーマによって違います。今回は「jekyll-simple」をベースに説明します。
今回は、以下のようなテストサイトを作成するための設定をします。
- サイト名: My Jekyll Sample
- 公開URL: test.e-joint.jp/blog/
| title | サイトのタイトル |
|---|---|
| メールアドレス | |
| description | サイトの説明文。テーマの仕様によりますが、meta descriptionなどに利用されます。 |
| baseurl | サイトのドメイン以下のパスを入力します。今回は公開するサイトURLが「http://test.e-joint.jp/blog」なので「/blog」とします。(なしの場合は空にします。) |
| url | サイトのURLを入力します。今回は公開するサイトURLが「http://test.e-joint.jp/blog/」なので、「http://test.e-joint.jp」とします。 |
| twitter_username | 自分のTwitterのユーザー名を入れます。 |
| github_username | 自分のGithubのユーザー名を入れます。 |
組み込み開発サーバを起動する
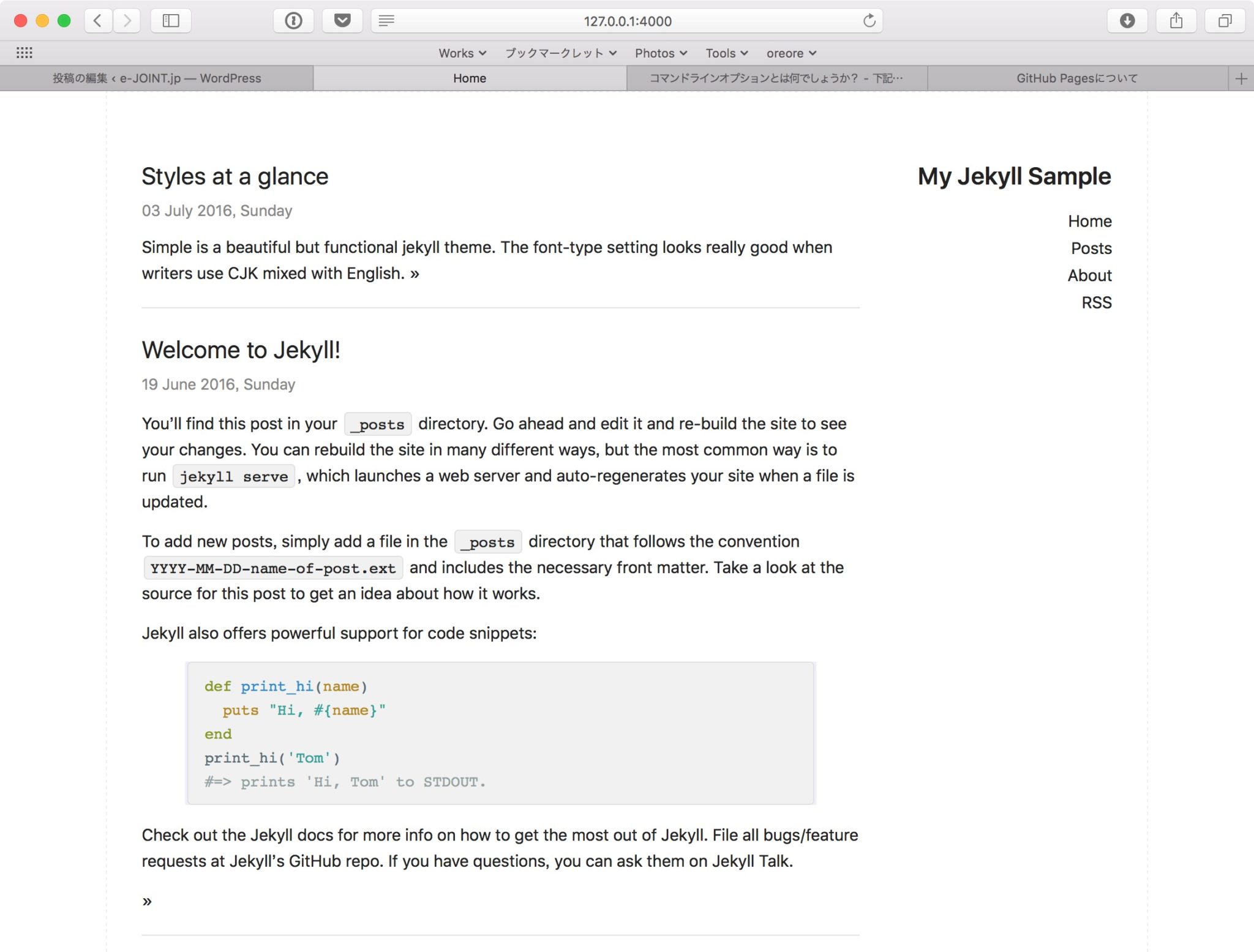
変更が完了したら、設定が反映されてるかプレビューしてみましょう。
先述のとおり、
jekyll serve実行後、http://127.0.0.1:4000/ にアクセスするとサイトをプレビューできますが、ここでひとつ注意があります。
上記の設定内「baseurl」が空の場合は問題ありませんが、今回のように「/blog」などが設定されている場合は、このままでは組み込みサーバでうまくプレビューできません。かと言って、テストのときだけ空欄にする、などといったことは面倒極まりない。そこで、 「–baseurl」オプションに空の文字列を渡すことで、テストサーバでプレビューできるようになります。
jekyll serve --baseurl ''詳しくは公式サイトに書かれています。Githubのプロジェクトページに公開する時などにもこの方法を使います。

記事やページを作成する
記事やページの作成については、をご覧ください。基本は同じです。
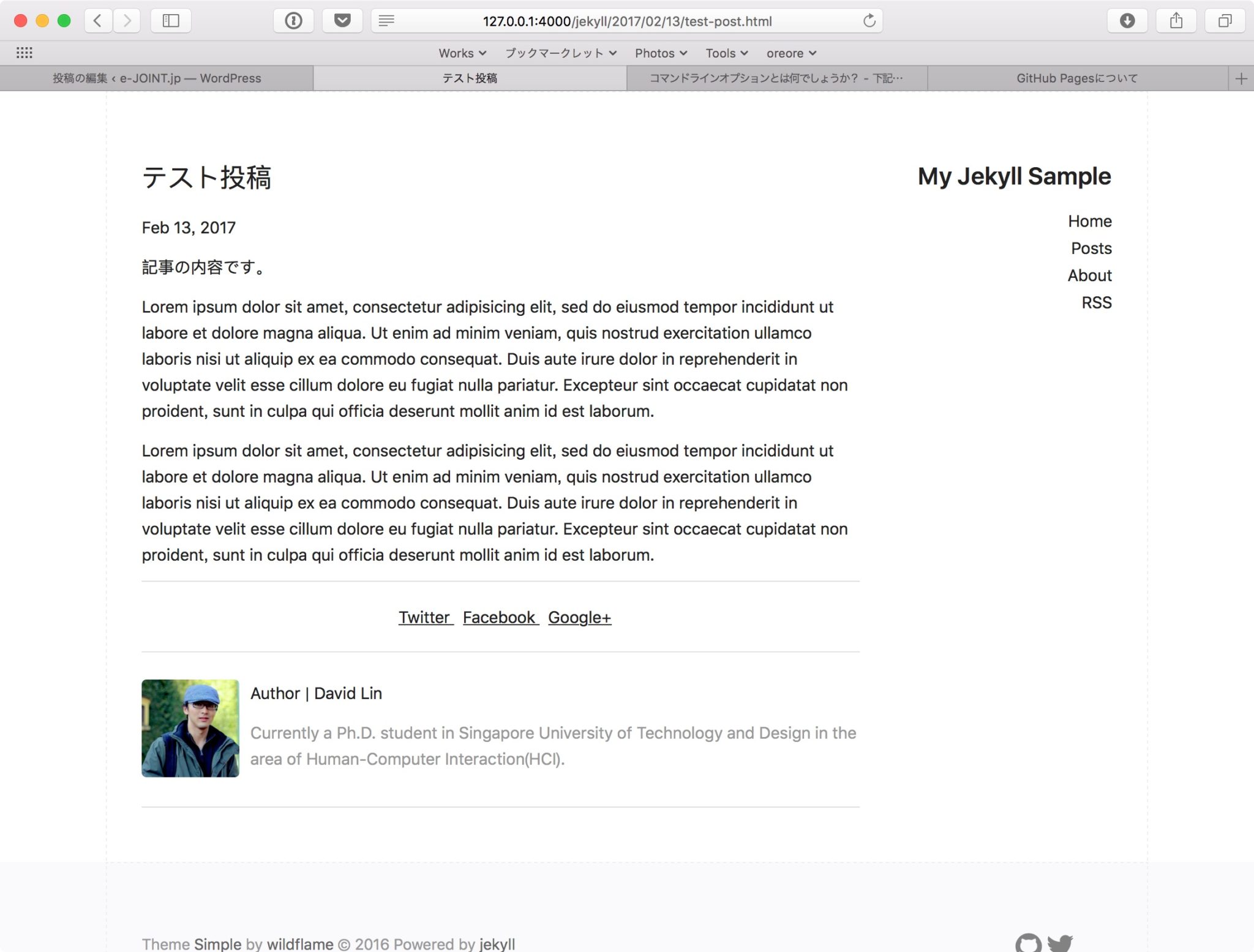
テスト投稿を作成してみました。

「jekyll-simple」では、投稿記事は「Archive」(Posts)内に一覧が表示されます。また、記事に設定したカテゴリ別に見出しが作成されて表示されます。このテスト投稿ではカテゴリーを「test-category」に設定しています。

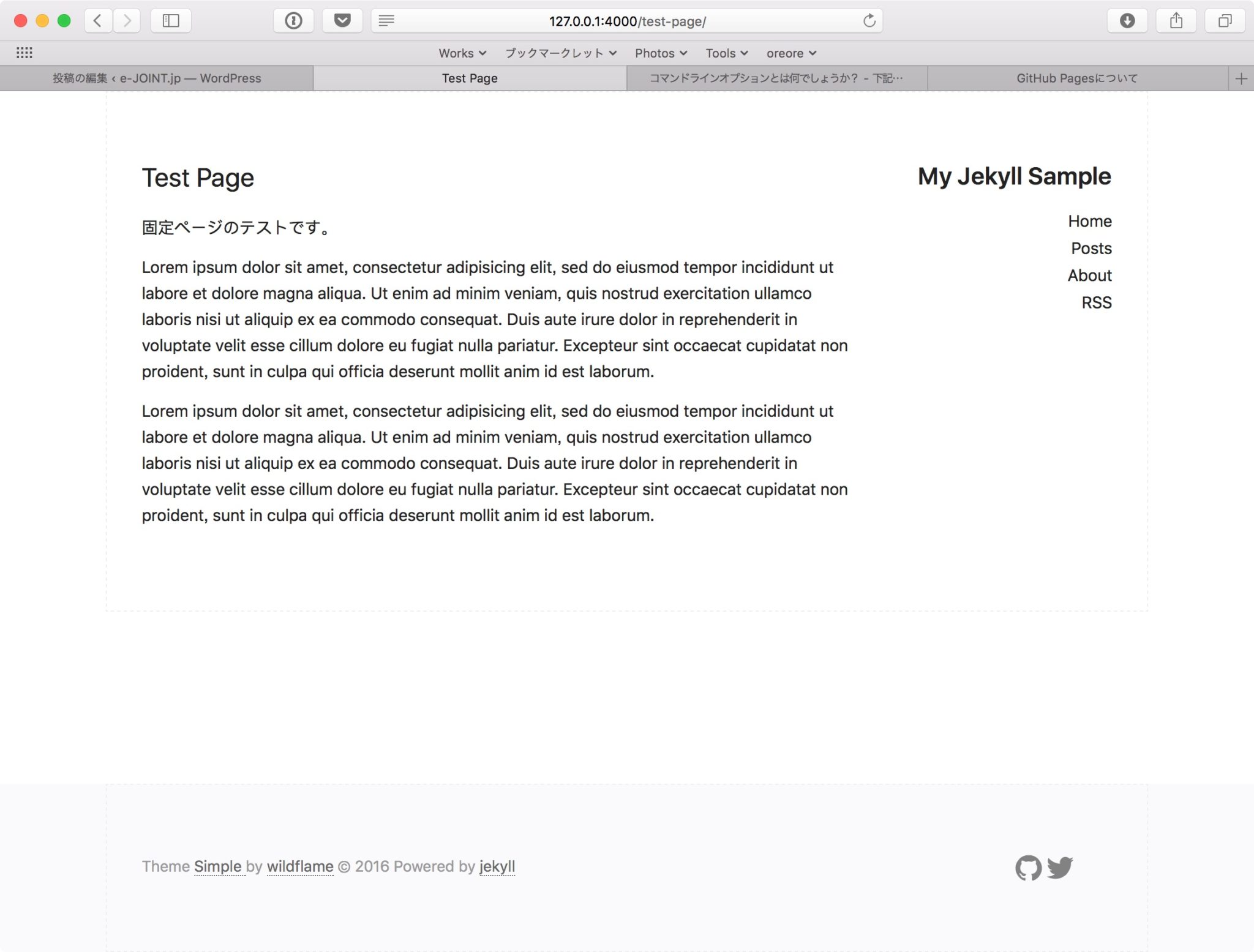
次に固定ページを作成してみました。

どうやら、「jekyll-simple」は、デフォルトテーマ「minima」とは違い、固定ページ作成しても自動的にメニューに追加されたりはしない模様です。必要に応じてメニューに追加しましょう。
現在のテーマから別のテーマに変更する
これについては、いろいろ調べましたがどこにも手順は載っていませんでした。おそらく、自分で作成した記事データ(_postフォルダ内のmarkdown, mdファイル)や固定ページのmdファイルをコピーして新しいテーマに移植して、後は_config.ymlを設定しなおす、といったことでいいと思います。理屈上は。
テーマによって各投稿記事や固定ページの設定項目に違いがあるかもしれませんが、タイトルや説明文、カテゴリなど基本的な設定はほぼほぼ同じものと思われます。
以上、テーマの適用方法について紹介しました。以上で、Jekyllの基礎知識編は終了となります。お疲れ様でした。
