最近、サイト生成ツールの選択肢のひとつとして注目している「Jekyll」。基礎知識編第2回は、デフォルトのテーマを使って、Jekyllの基本的な使い方について理解します。
Jekyllを使った静的なWebサイト制作 基礎知識編 目次
Jekyllを使った静的なWebサイト制作 基礎知識編 – はじめに
Jekyllを使った静的なWebサイト制作 基礎知識編 – 第1回 – 「Jekyll」とは?
Jekyllを使った静的なWebサイト制作 基礎知識編 – 第2回 – デフォルトテーマで基本的な使い方を理解する
Jekyllを使った静的なWebサイト制作 基礎知識編 – 第3回(終)- テーマを適用、変更する
Jekyllのインストール
Jekyllは、Rubygemsを使ってインストールできます。詳しくは公式ドキュメントを参照ください。
$ gem install jekyllJekyllの初期化。サイトのひな形ファイル群を作成する
まず、適当なワークスペースを作成し、移動します。
cd ~
mkdir workspace
cd workspaceJekyllサイトを新規作成します。
jekyll new my-jekyll「my-jekyll」はご自分のサイトに合わせて変更してください。
これで「my-jekyll」という名前のフォルダが作成され、中にサイトのひな形が生成されています。
.
└── my-jekyll
├── Gemfile
├── Gemfile.lock
├── _config.yml
├── _posts
│ └── 2017-02-13-welcome-to-jekyll.markdown
├── about.md
├── index.md
└── my-page.md
サイトのフォルダに移動する
サイトのフォルダに移動して作業を開始します。
cd my-jekyllJekyllのデフォルトテーマ
現在 Jekell(3.4.0)では、「minima」というデフォルトテーマが使われます。今回は、このテーマを使用して、Jekyllの使い方の基本について説明します。
サイトのソースを生成する
おもむろに以下のコマンドを実行します。
jekyll build「_site」フォルダが作成され、その中に、WebサイトのソースとなるHTMLファイル群が生成されます。つまり、この「_site」フォルダ内に生成されるファイル群が、最終的なWebサイトのソースとなります。要は、この中身をWebサーバのルートディレクトリに公開することでサイトを公開できる、というわけです。
.
├── .gitignore
├── Gemfile
├── Gemfile.lock
├── _config.yml
├── _posts
│ └── 2017-02-13-welcome-to-jekyll.markdown
├── _site
│ ├── about
│ │ └── index.html
│ ├── assets
│ │ └── main.css
│ ├── feed.xml
│ ├── feed.xslt.xml
│ ├── index.html
│ └── jekyll
│ └── update
│ └── 2017
│ └── 02
│ └── 13
│ └── welcome-to-jekyll.html
├── about.md
└── index.md
開発用組み込みサーバを起動する
jekyll serveserveを実行すると、開発用組み込みサーバが起動し、「http://127.0.0.1:4000/」でサイトを閲覧できます。
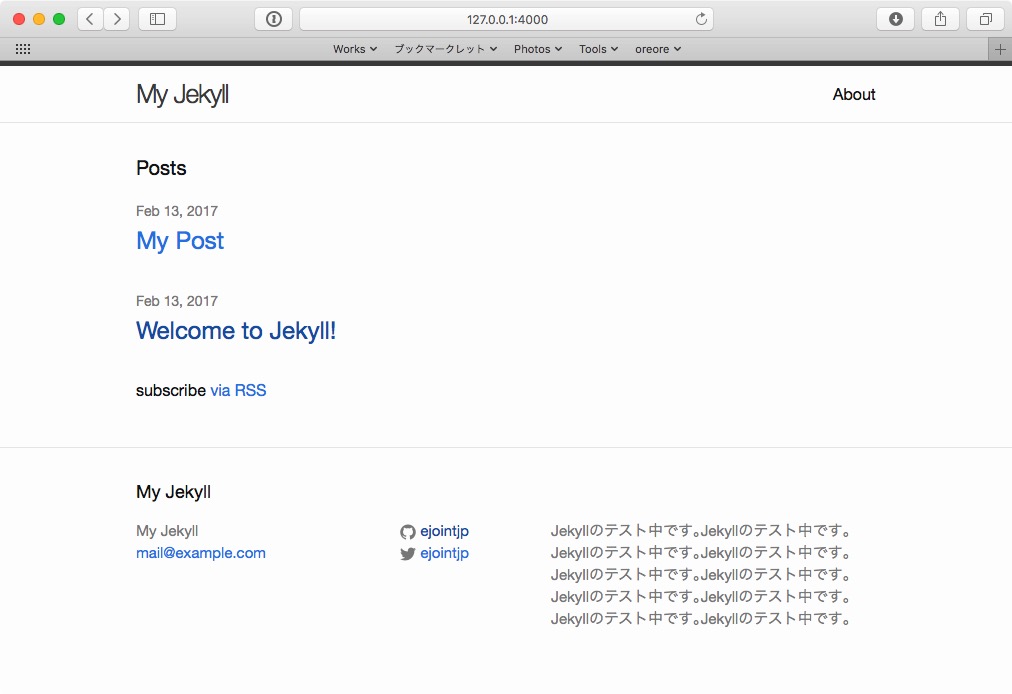
http://127.0.0.1:4000/にアクセスすると、デフォルトのサイトが表示されます。
また、serve実行時にもbuildされます。

jekyll serve --watchとwatchオプションで変更を監視し、自動的に再生成を行うとのことですが、なぜか自分の環境では –watchをつけなくても監視されます。なぜでしょうか。仕様変更でしょうか。
サイトの設定をする
「_config.yml」ファイルでサイトの設定をします。
ちなみにこの設定項目は、テーマによって違います。今回はminimaの設定についてです。
| title | サイトのタイトル |
|---|---|
| メールアドレス | |
| description | サイトの説明文 |
| baseurl | この章では割愛します。空欄にしておいてください。 |
| url | 公開するサイトのURL |
| twitter_username | Twitterのユーザー名 |
| github_username | Githubのユーザー名 |
開発サーバを再起動(ctrl-c してから jekyll serve)すると、設定が反映されました。

記事を作成する
ブログのような投稿記事を作成します。WordPressでいうところの「投稿」みたいなものです。
以降、変更が監視されてる(jekyll serve)体で説明します。
「_posts」フォルダの中に以下のような名前でファイルを作成します。
[4桁の西暦]-[2桁の月]-[2桁の日]-[ページの名前].markdown
例えば以下のようなファイル名となります。
2017-02-13-mypost.markdown
ファイルの内容は以下のようにします。
---
layout: post
title: "My Post"
date: 2017-02-13 10:30:20 +0900
categories: testcategory
---
投稿の内容です。
マークダウン形式で書けます。| layout | レイアウトの種類。とりあえず postにしときます。 |
|---|---|
| title | ページのタイトル |
| date | 日付を入力します。 |
| categories | カテゴリー名を入力します。 |
| tags | タグ名を入力します。 |
ブラウザをリロードすると、トップページに記事のタイトルが表示されました。

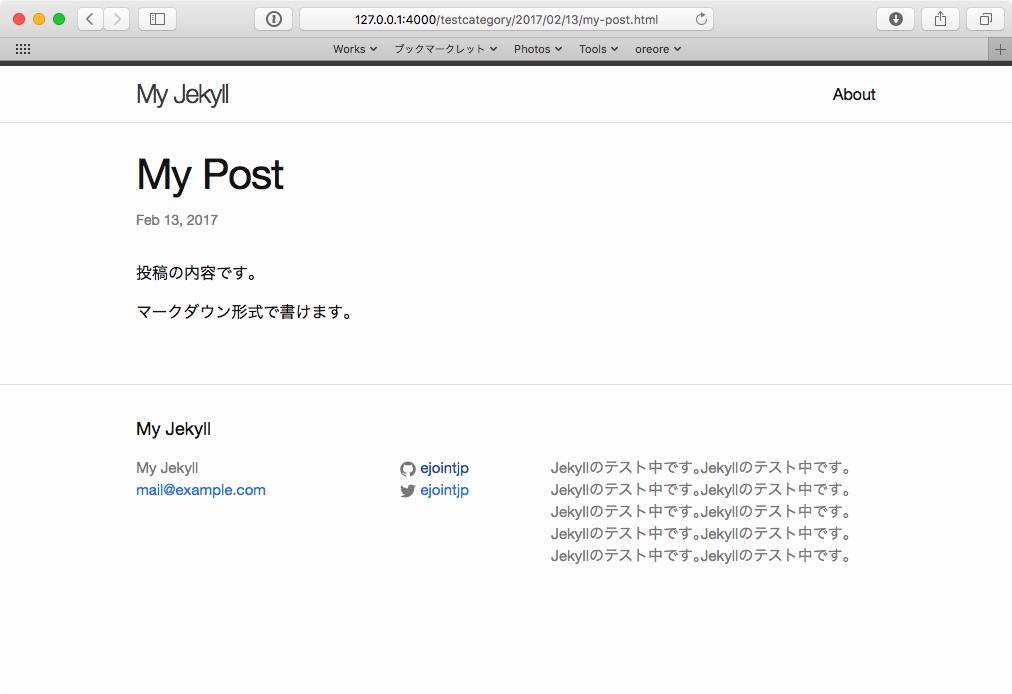
リンクをクリックすると、投稿ページが表示されました。

YAML Front-matterについて
Jekyllでは、投稿記事や固定ページのソースの最上部に、トリプルダッシュ(ハイフン3つ)で囲まれた部分にページの設定を記述します。この部分を「YAML Front-matter」と呼びます。基本的にFront-matterは必須と考えてください。
投稿のタイトルについて
Front-matterで「title」を設定した場合は、それが優先されます。Front-matterで「title」を省略した場合は、ファイル名につけた名前が投稿のタイトルとなります。
今回は「2017-02-13-mypost.markdown」というファイル名なので、「title」を省略した場合、投稿のタイトルは「Mypost」となります。
投稿の日付について
Front-matterで「date」を設定した場合は、それが優先されます。Front-matterで「date」を省略した場合は、ファイル名につけた日付が投稿の日付となります。
投稿ページのスラッグについて
投稿ページのパーマリンクはこのような形になります。
http://127.0.0.1:4000/[カテゴリー]/[小カテゴリー]/[年]/[月]/[日]/[ファイル名につけたページの名前].html
今回作った投稿ページのURLは以下のようになります。
http://127.0.0.1:4000/testcategory/2017/02/13/my-post.html
固定ページを作成する
WordPressでいうところの固定ページを作成する方法です。
サイトフォルダ(このサンプルでは my-jekyll)の直下に、「my-page.md」ファイルを作成します。
my-page.mdファイルに下記のように入力します。
---
layout: page
title: My Page
permalink: /my-page/
---
固定ページの内容です。
マークダウン形式で書けます。
| layout | ページのレイアウト名。とりあえずpageにしておきます。 |
|---|---|
| title | ページのタイトルを入力します。 |
| permalink | ページのパーマリンクを入力します。 |
ビルドします。(jekyll serve –watch 状態なら自動的にビルドされます。)
jekyll buildページ右上のメニューバーに「My Page」へのリンクが作成されました。(多分 minima の仕様です。)

リンク先にはページが作成されています。

固定ページのURLについて
固定ページのURLは、以下のようになります。
http://127.0.0.1:4000/[permalink]で設定したもの
つまり、今回作ったページのURLは、 http://127.0.0.1:4000/my-page/ となります。
パーマリンクを省略した場合
Front-matterで「permalink」を省略した場合、mdファイルを作成した場所によってパーマリンクが変更されます。
今回は、ルートディレクトリにmy-page.htmlを作成したので、Front-matterで「permalink」を省略した場合は、
「http://127.0.0.1:4000/my-page.html」がページのURLとなります。
ルートディレクトリに「fuga」フォルダを作成して、その直下に「my-page.md」を作成した場合は、「http://127.0.0.1:4000/fuga/my-page.html」がページのURLとなります。
「_site」フォルダの中身を確認してみる
さて、ここまで、サイトの基本設定、投稿記事の作成、固定ページの作成を行いました。ここで、「_site」フォルダ内を見ましょう。前述の通り、この「_site」フォルダ内には、サイトを公開するためのソース一式となります。
.
├── about
│ └── index.html
├── assets
│ └── main.css
├── feed.xml
├── feed.xslt.xml
├── index.html
├── jekyll
│ └── update
│ └── 2017
│ └── 02
│ └── 13
│ └── welcome-to-jekyll.html
├── my-page
│ └── index.html
└── testcategory
└── 2017
└── 02
└── 13
└── my-post.html
今回作成した投稿「2017-02-13-my-post.markdown」と、「my-page.md」をもとに、それぞれHTMLが作成されているのが分かります。また、同時にindex.htmlの内容もちゃんと更新されています。
ちなみに、「about」フォルダ以下と「jekyll」フォルダ以下は、最初から合ったサンプルページ(「_post」に最初から入ってる「[日付]-welcome-to-jekyll.markdown」ファイルと、ルートディレクトリにある「about.md」)をもとに生成されていますので、これらは削除してかまいません。
上記サンプルページ2つを削除して、ビルドしてみました。「_site」フォルダの内容はこんな感じになりました。
_site/
├── assets
│ └── main.css
├── feed.xml
├── feed.xslt.xml
├── index.html
├── my-page
│ └── index.html
└── testcategory
└── 2017
└── 02
└── 13
└── my-post.html
サイトをアップロードする
サイトを公開するには、レンタルサーバなどHTMLが置いておけるサーバに「_site」フォルダ内一式をアップロードするだけです。
が、その前に
jekyll buildを忘れずに。jekyll serveで作られたファイルは、絶対URL指定されている部分のドメインが「localhost:4000」になっています。公開前に必ずビルドしてください。
公開URLが「_config.yml」で設定したURLと同じになるようにしてください。
さて、以上、Jekyllのデフォルトテーマを使っての基本的な使い方を紹介しました。次回は、テーマの適用やテーマ変更についてです。
