WordPressに画像つきのリンクカードを埋め込むことができるWordPressプラグインです。
こんな画像つきのリンクが超カンタンに作れます
noteやZennのように、URLを貼るとカード型のリンクに変換して表示します。
実際にプラグインを使って表示されたリンクがこちらです↓
難しい作業は一切なし!ブロックエディターでリンク先のURLを入力するだけで、こんな感じ↑のカードが作れます。
とはいえ、最低限必要なカスタマイズ機能は備えていますので、シンプルさと使いやすさを両立しています。
インストール
インストールは一般的なWordPressプラグインと同様です。WordPress管理画面からプラグインを新規追加、または下記のWordPress公式サイトからダウンロードしてサイトのpluginsフォルダ直下にコピーします。
使い方
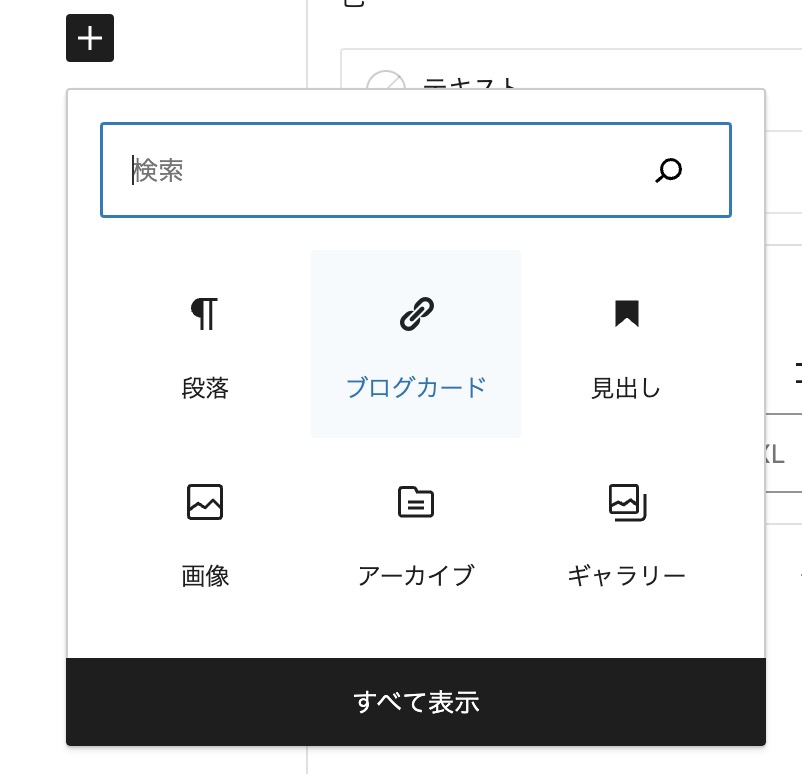
WordPressのブロックエディタで「ブログカード」を選択します。

入力欄にリンク先のURLをコピペして enter

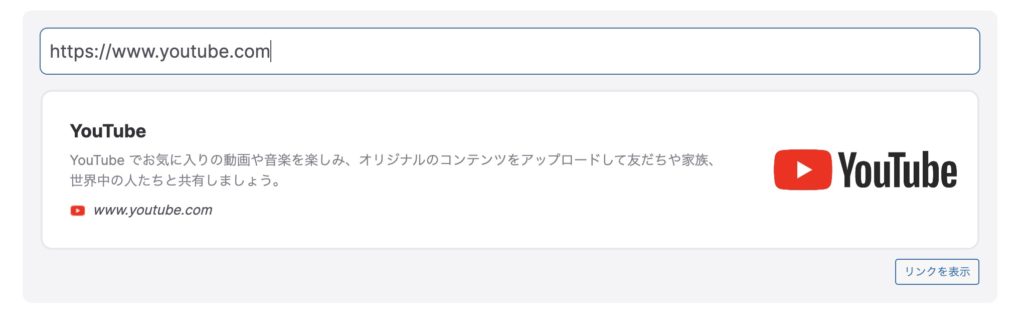
YouTubeのURLを入れてみました。即座にタイトル・説明文、サムネイルが生成されます。

実際のサイト側はこんな感じになります。(画像です)

カスタマイズ
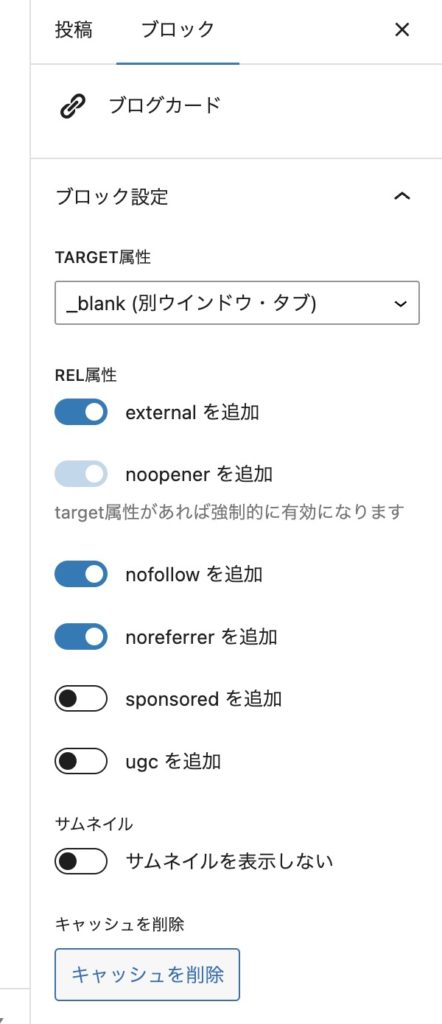
属性の設定
ブロック設定エリアでは target 属性や rel 属性を自由に選択できます。

サムネイルの表示・非表示
「サムネイルを表示しない」をオンにするとサムネイルが非表示になります。
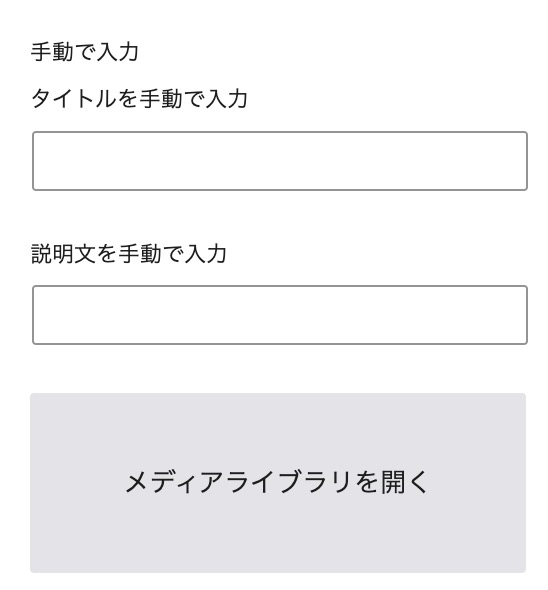
タイトル・説明文・サムネイルを手動で設定する
サイトによっては自動的にタイトルを取得できなかったり、思ったような表示にならない場合があります。そんなときのためにタイトル・説明文・サムネイルは手動で変更できるようになっています。

キャッシュについて
一度作成したブログカードはキャッシュされ、次からは即時表示することができます。キャッシュは30日間で自動的に削除されます。
手動で削除する際は「キャッシュを削除」ボタンをクリックします。
仕様メモ
タイトルはリンク先の og:title または title から取得します。
説明文は og:description または meta description から取得します。
サムネイルは以下の優先順位で取得します。
- 自身のWordPressサイトでアイキャッチが設定されている場合はアイキャッチ画像
- og:image
- WordPressのサムネイル取得API(非公式)