今回はJekyllでのスタイルシートの作成についてです。といっても、主にSass(Scss)のお話となります。JekyllではデフォルトでSassのコンパイルをしてくれるのでとても便利です。
Jekyllのテーマを自作する 基本編
Jekyllのテーマを自作する 基本編 – はじめに
Jekyllのテーマを自作する 基本編 – 第1回 – 初期データを作成する
Jekyllのテーマを自作する 基本編 – 第2回 – 設定ファイルを作成する
Jekyllのテーマを自作する 基本編 – 第3回 – 基本レイアウトを作成する
Jekyllのテーマを自作する 基本編 – 第4回 – Sass(CSS)でスタイルを作成する
Jekyllのテーマを自作する 基本編 – 第5回 – titleタグとmeta descriptionを作成する
Jekyllのテーマを自作する 基本編 – 第6回 – トップページに記事一覧を作成する
Jekyllのテーマを自作する 基本編 – 第7回 – ページネーションを作成する
Jekyllのテーマを自作する 基本編 – 第8回 – 記事のフィード(feed.xml)を作成する
Jekyllのテーマを自作する 基本編 – 第9回(終) – まとめ
Sassとはなんぞ?
まず、Sassという言葉にあまり馴染みのない方へ。Sassは、簡単に言うと、変数や関数の使えるCSSみたいなものだと思ってください。これによって、CSSの作成の効率化や、維持管理のしやすさが格段に向上します。詳しくはおググりください。
こちらの記事にSassについて分かりやすく書いてあるので、紹介します。
Jekyllで普通のCSSを使う
Sassの前に、普通のCSSを使う場合は、基本は普段のWeb制作と同じです。例えば、
「assets/css/style.css」を作成してビルドすると、「_site/assets/css/style.css」が生成されます。
HTML側からの読み込みは
<link rel="stylesheet" href="{{ '/assets/css/style.css' | relative_url }}">とします。これは、前回までですでに「_layouts/default.html」に記述済みです。
JekyllでSass(Scss)を使う
今回は、主にJekyllでSass(Scss)を使う時のお作法についての説明となります。
まず、メインとなるSassファイルを作成します。ちなみに、第1回でCSS用のフォルダ「assets/css」を作ってあるので、そこに作成します。
touch assets/css/style.scssちなみに、デフォルトで「_sass」フォルダが用意されているんですが、これは孔明の罠です。僕はこの中にメインのSassファイルを作成して、コンパイルできずにハマってました。このフォルダについては後述します。
JekyllでScssを使う時の注意
「.scss」ファイルをコンパイルするには、もうひとつ罠があります。それは、Front-matterを記述しないとコンパイルできない点です。scssファイルがそのまま「_site」フォルダに吐き出されて、またもやハマりました。
解決法としては、要はトリプルダッシュを最上部に2行記述すればOK。
テストのコンパイルをしてみます。
---
---
body{ background: pink; } 「_site/assets/css/style.css」が生成されていればOK。
「_layouts/default.html」でCSS読み込みの記述をすれば準備完了です。(前回までで「_layouts/default.html」に記述済みです。)
<link rel="stylesheet" href="{{ '/assets/css/style.css' | relative_url }}">JekyllでSassファイルをインポートする
お次はSassファイルのインポート。これがちょっとJekyll仕様になっていますので説明します。
ここでようやく「_sass」フォルダの登場です。このフォルダは、メインのSassファイルではなく、インポート用のSassファイルを入れておく場所となっています。また、例えば「_sass/mixins.scss」をインポートするには、以下のように「_sass」フォルダへのパスの記述が不要です。
---
---
@import 'mixins'; また、もう一つの特長として、通常インポート用Sassファイルは、ファイル名の頭に「_」(アンダースコア)が必要ですが、「_sass」フォルダに入れてあるファイルについては、アンダースコアなしでもコンパイルされません。
JelyllでSassが動かない!のまとめ
- メインファイルは「_sass」以外の場所に置いてありますか?
- Scss(.scss)を使う時、Front-matter(ファイル最上部にトリプルダッシュを2行)入れていますか?
以上2点を確認すれば、多分動きます。
Sassを圧縮してコンパイルする
「_config.yml」に以下を記述します。(前回までで作成した設定ファイルには、「style: expanded」を指定してあります。)
sass: style: compressed Sassを使ってスタイルを作成する
その前に、本記事では、Normalize.cssという、デフォルトのスタイルをよしなにしてくれるCSSをcdnjs.com から読み込みます。メインCSSの前に読み込ませます。(Sassでインポートしてもいいんですが。)
これも、あらかじめ「_layouts/default.html」のheadタグ内に記述済みです。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">まず、インポート用のSassファイルを作成します。
$ touch _sass/mixins.scss _sass/config.scss _sass/extends.scssメインファイルからインポートします。
---
---
@import 'config'; @import 'mixins'; @import 'extends'; これで準備完了。後はスタイルを作成するのみ。
$border: 1px solid #ccc;
$color-main: rgb(37, 111, 153);
$container-width: 800px;
$font-color: #333;
$font-color-a: rgb(47, 135, 167);
$font-color-a-hover: lighten($font-color-a, 15%);@mixin breakpoint($width: 800px){
@media screen and (min-width: $width){
@content;
}
}
@mixin resetlist(){
list-style: none;
margin: 0;
padding: 0;
}
@mixin pad($size: 1){
padding: 4% * $size 0;
}%meta{
font-size: 0.8em;
color: #666;
margin-top: 1em;
}---
---
@import 'config';
@import 'mixins';
@import 'extends';
a{
color: $font-color-a;
&:hover{
color: $font-color-a-hover;
}
}
body{
color: $font-color;
}
h2{
margin: 2em 0 1.5em 0;
font-size: 20px;
@include breakpoint(){
font-size: 24px;
}
}
p{
margin: 0 0 1em 0;
}
.container{
max-width: $container-width;
margin: auto;
padding: 0 25px;
}
.copyright{
margin-bottom: 0;
}
.footer{
border-top: $border;
@include pad();
&__container{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
}
.front-page{
@include pad();
}
.nav{
border-top: $border;
border-bottom: $border;
&__list{
@include resetlist();
display: flex;
flex-wrap: wrap;
}
&__item{
margin-right: 1em;
a{
display: block;
text-decoration: none;
color: $font-color;
padding: 15px 10px;
font-size: 0.9em;
}
}
}
.page{
&__header{
border-bottom: $border;
@include pad();
}
&__title{
margin: 0;
font-size: 28px;
@include breakpoint(){
font-size: 40px;
}
}
&__description{
@extend %meta;
}
&__body{
@include pad();
}
&__date{
@extend %meta;
}
}
.site-title{
font-weight: bold;
padding: 4% 0;
@include breakpoint(){
font-size: 20px;
}
a{
color: $font-color;
text-decoration: none;
}
}
.pager{
@include pad();
display: flex;
flex-wrap: wrap;
&__item{
$pre: &;
a{
text-decoration: none;
}
&--prev{
@extend #{$pre};
margin-left: auto;
}
&--next{
@extend #{$pre};
}
}
}
.social-link{
display: flex;
flex-wrap: wrap;
&__item{
font-size: 1.5em;
a{
color: #666;
display: block;
padding: 5px;
}
}
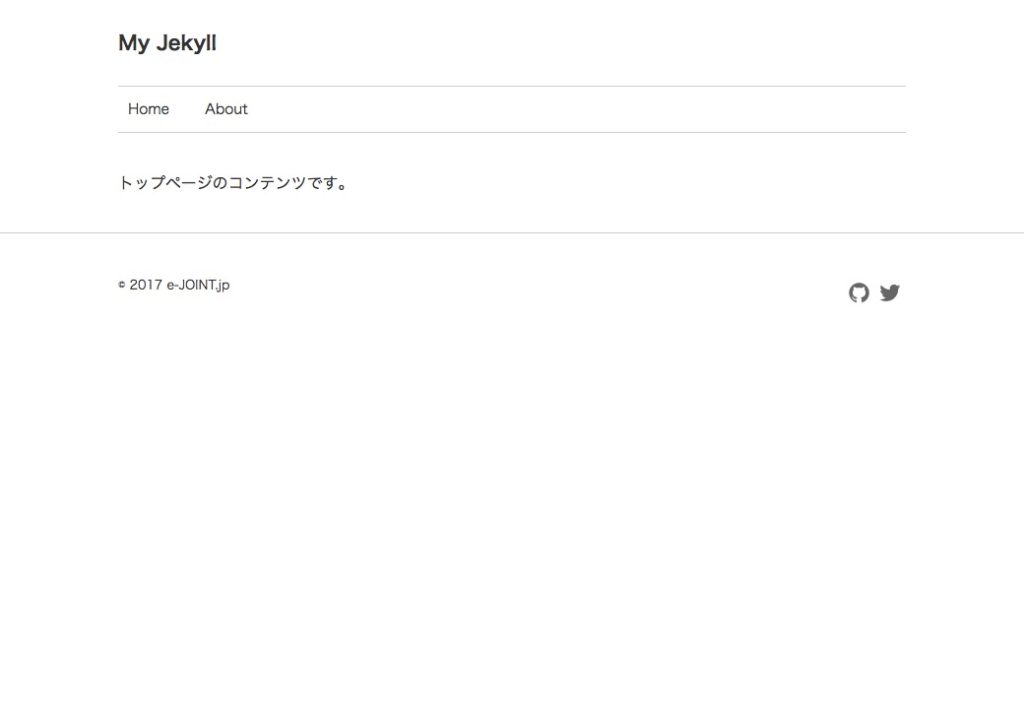
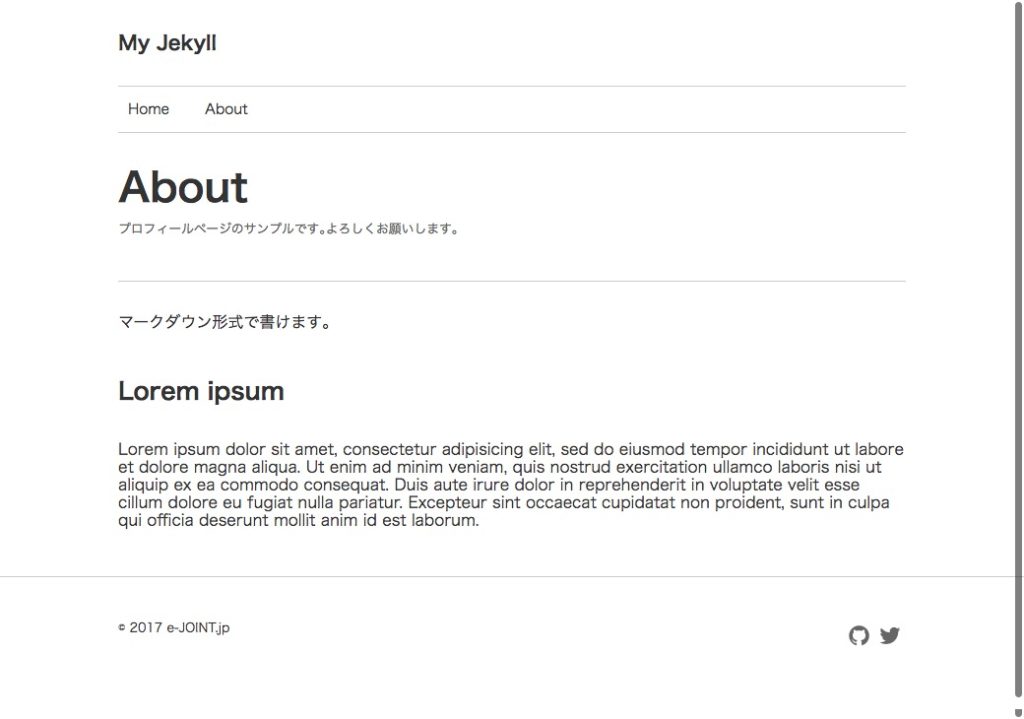
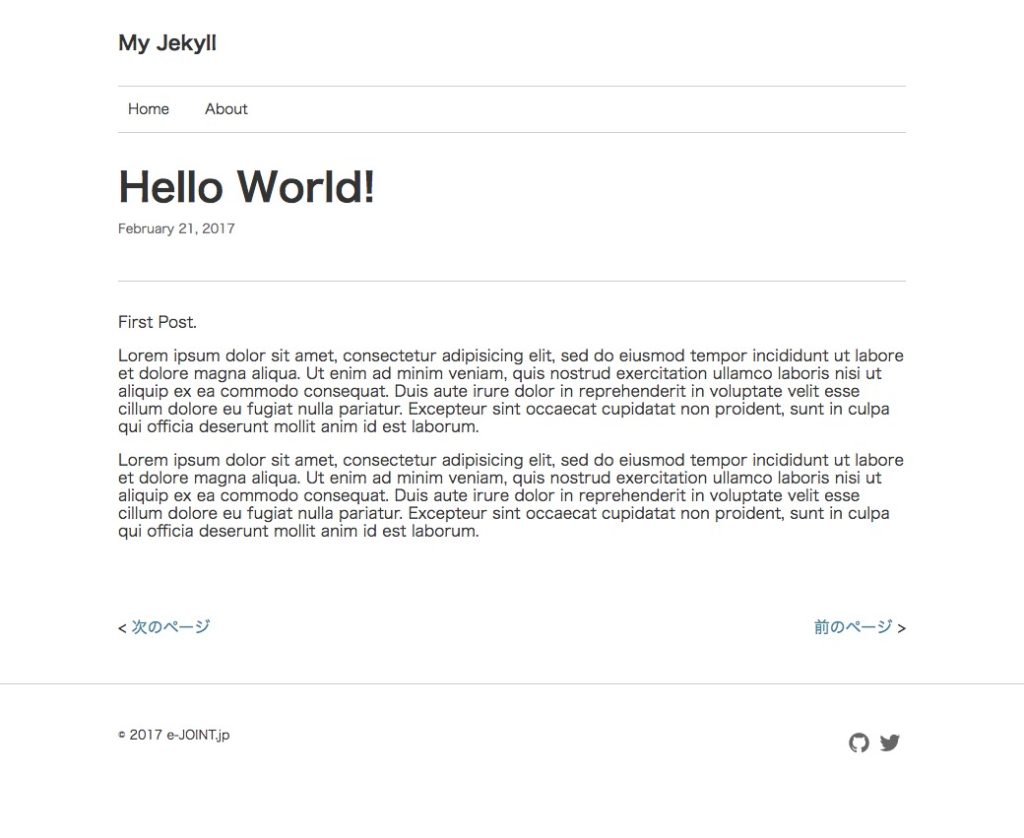
}こんな感じになりました。



まとめ
以上、Jekyllでスタイルシートを作成するの巻でした。
次は Jekyllのテーマを自作する 基本編 – 第5回 – titleタグとmeta descriptionを作成する